写真のKBおよびサイズを削減する他の方法
WindowsおよびMacの組み込みプログラムで画像の寸法を変更できる。AndroidまたはiPhoneで外出先でも画像のMBを変更でき、非常に便利である。画像サイズ縮小時、画像の微細な情報が失われる。
対照的に、画像サイズ拡大時は画像がぼやける[2]。
以下、画像サイズ縮小・拡大とメモリ節約のための主な四つの方法。
方法2:Adobe Photoshopを使用
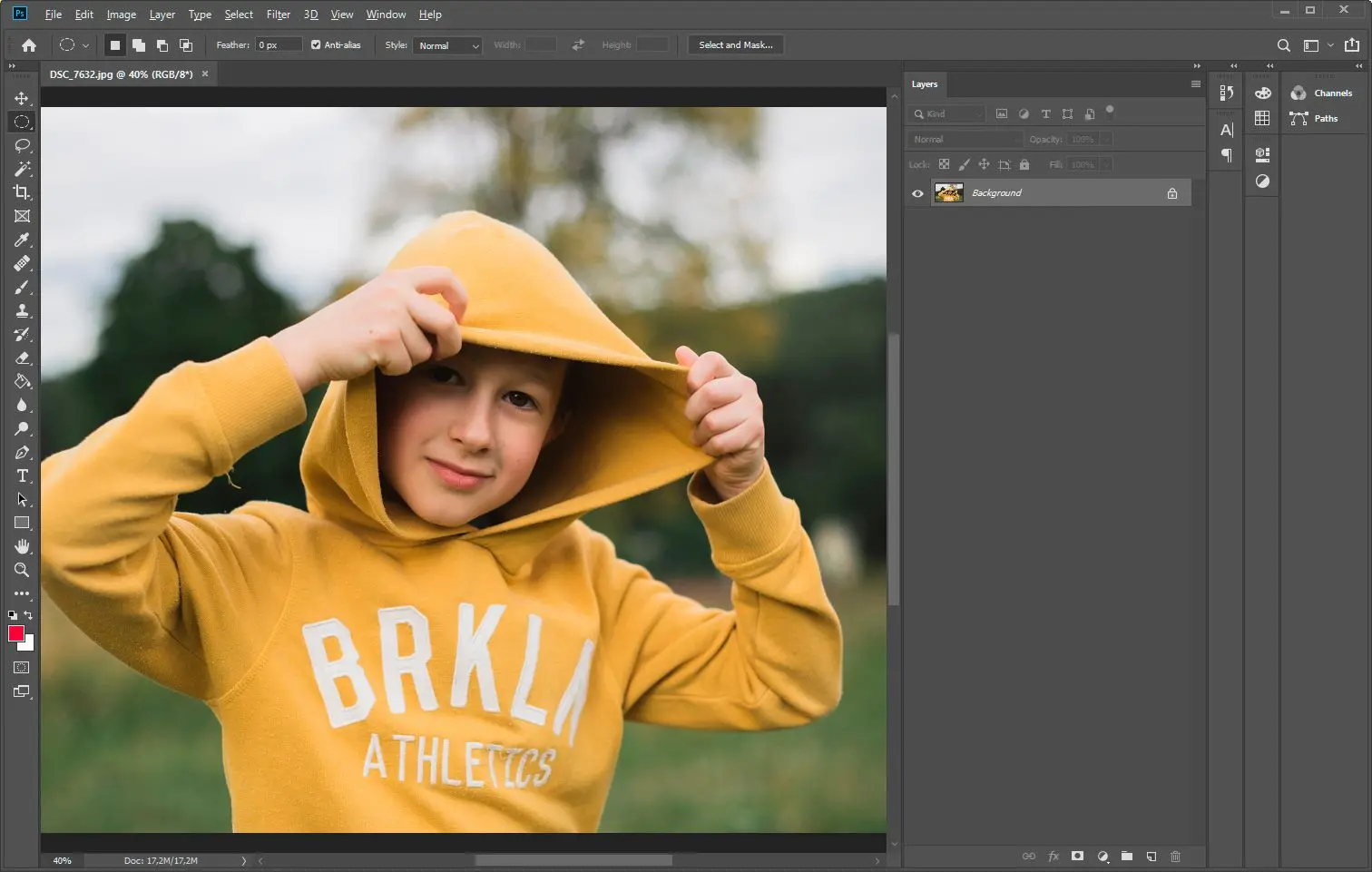
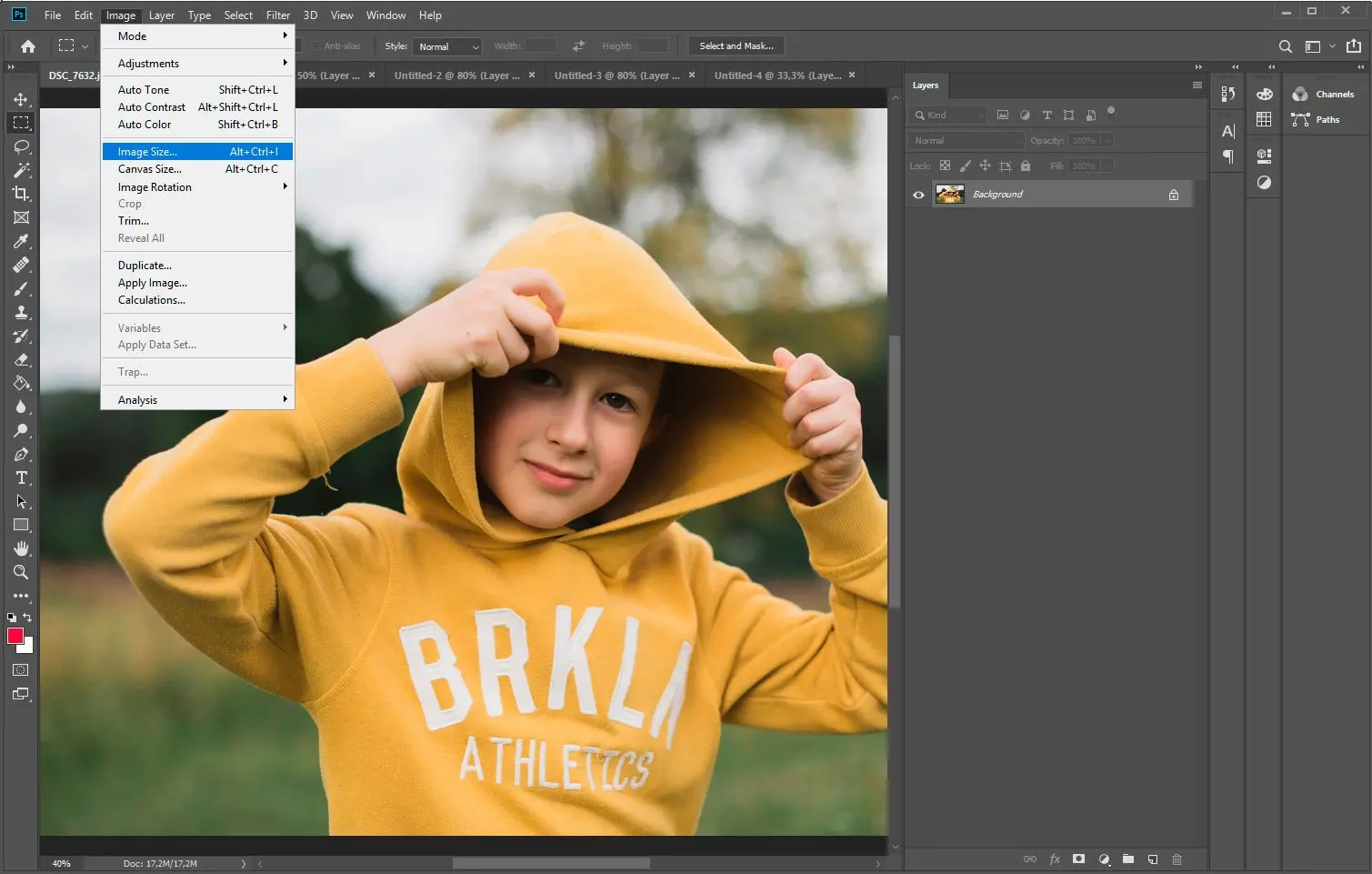
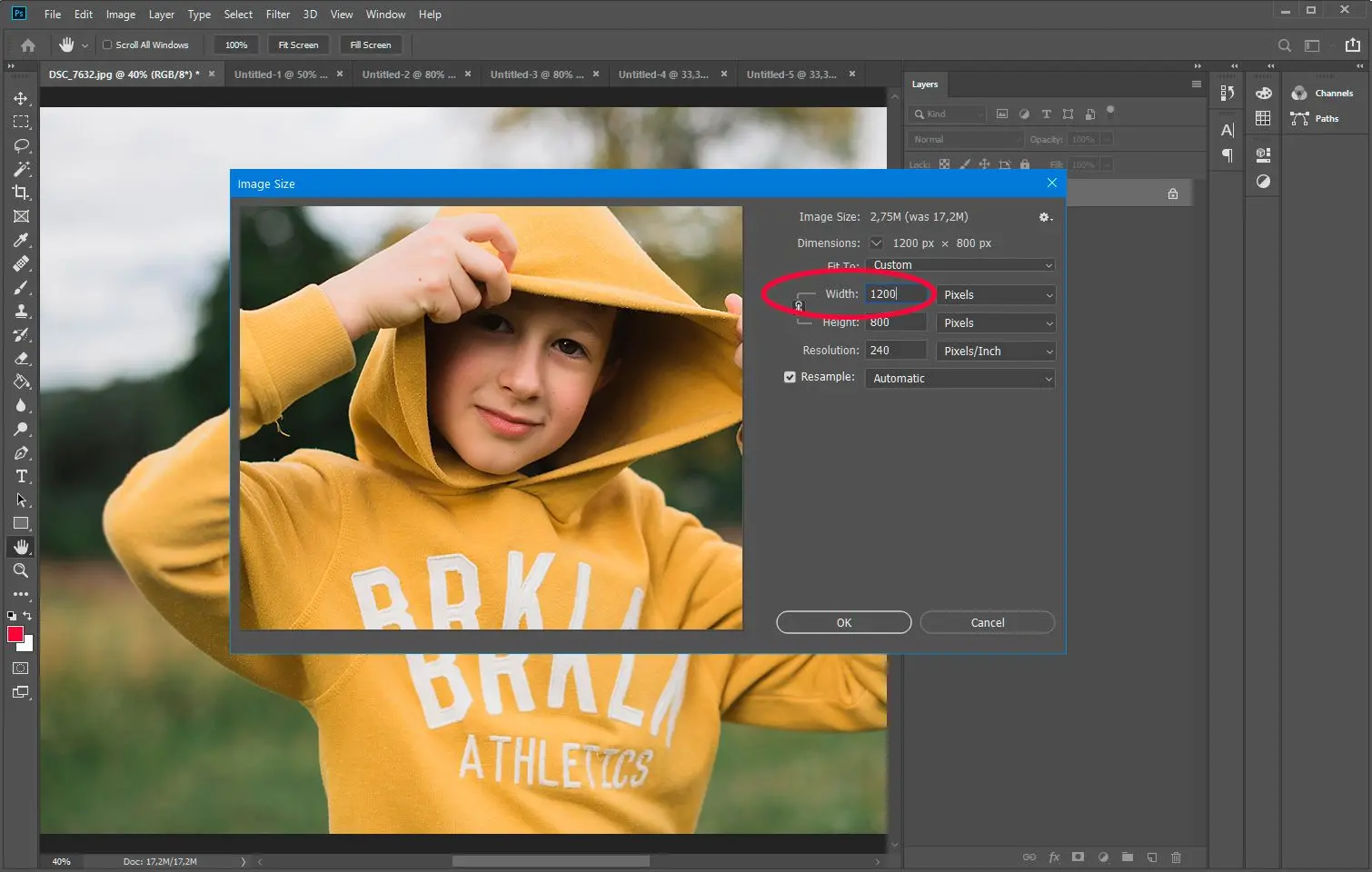
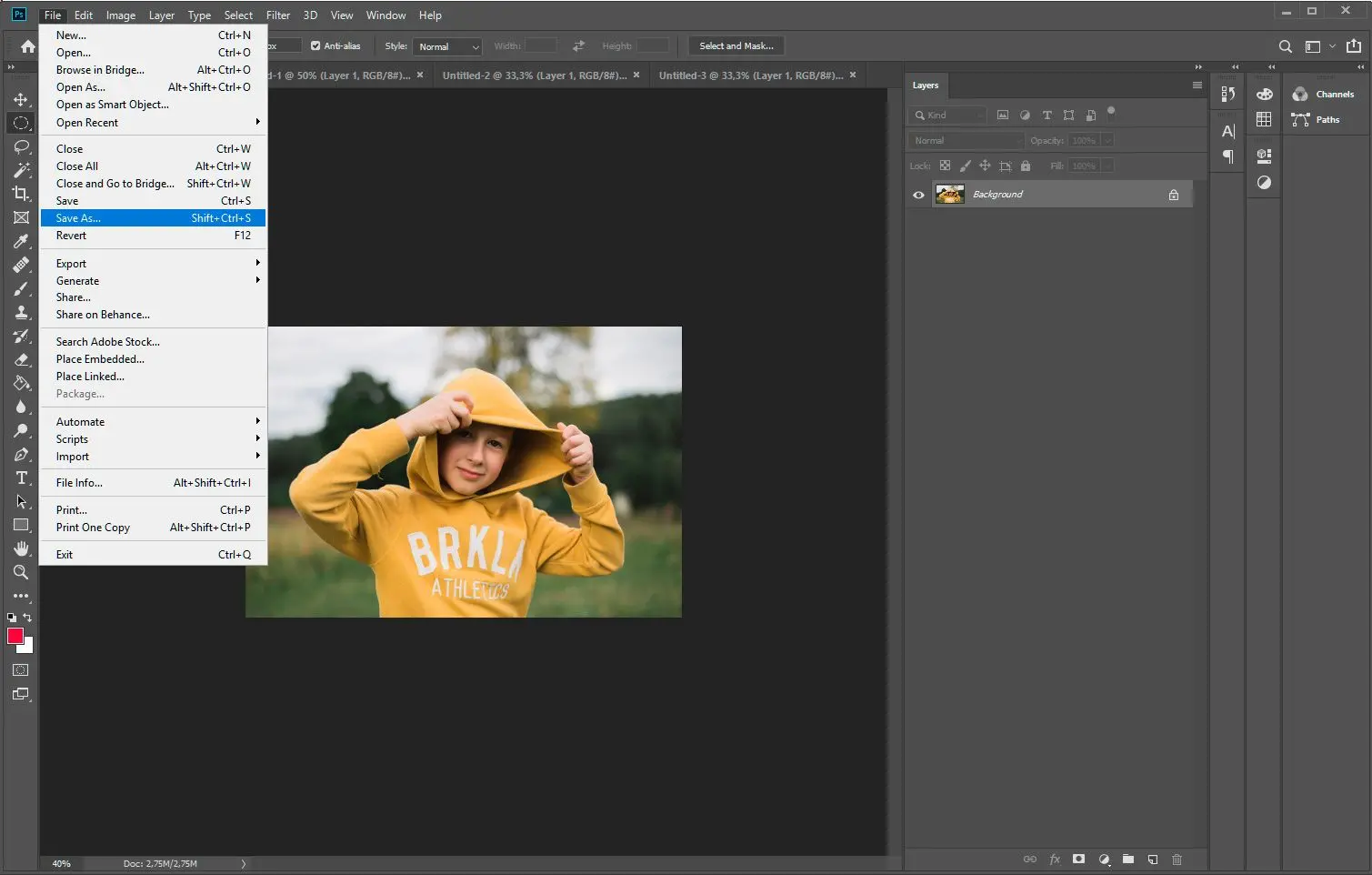
このツールの優れた点は、写真を素早くリサイズできることです。フルバージョンがない場合でも、Photoshopの体験版を約2週間使用して、写真のMBを変更できます。以下の手順で行います。




写真のKBおよびサイズを削減する他の方法
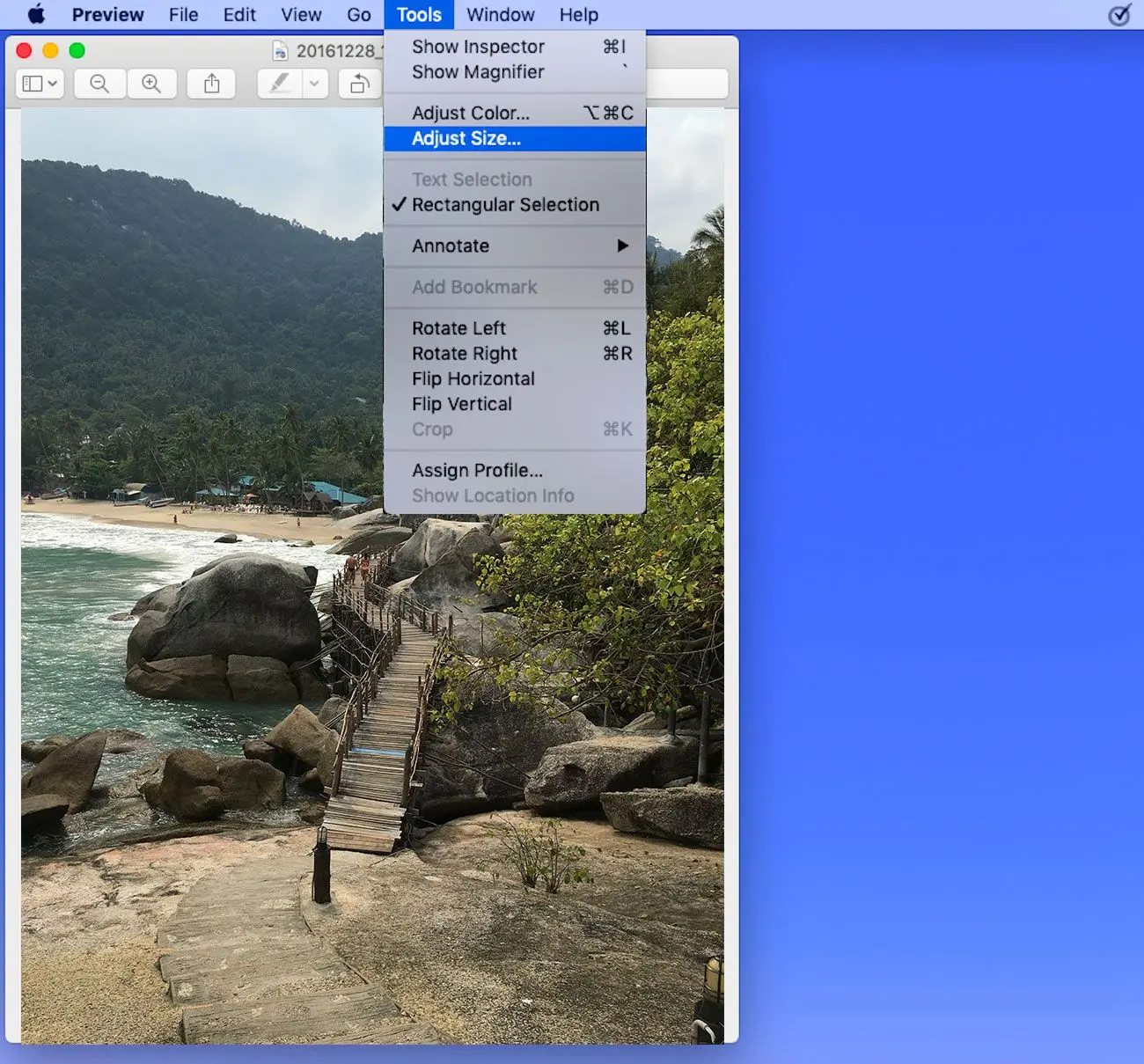
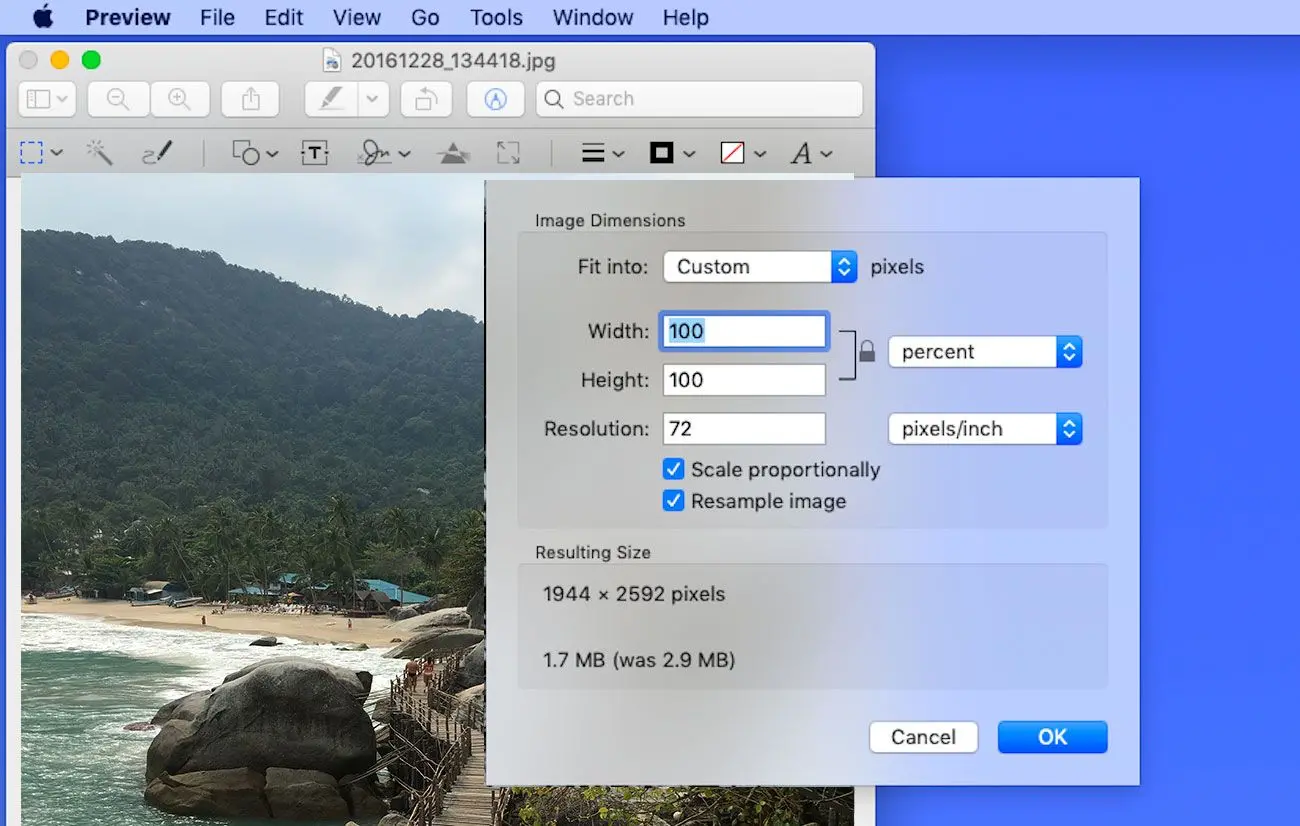
WindowsおよびMacの組み込みプログラムで画像の寸法を変更できる。AndroidまたはiPhoneで外出先でも画像のMBを変更でき、非常に便利である。方法3:Macのプレビューツール
Macを使用する場合:
Appleのオペレーティングシステムで画像のサイズ(KB)を変更可能。

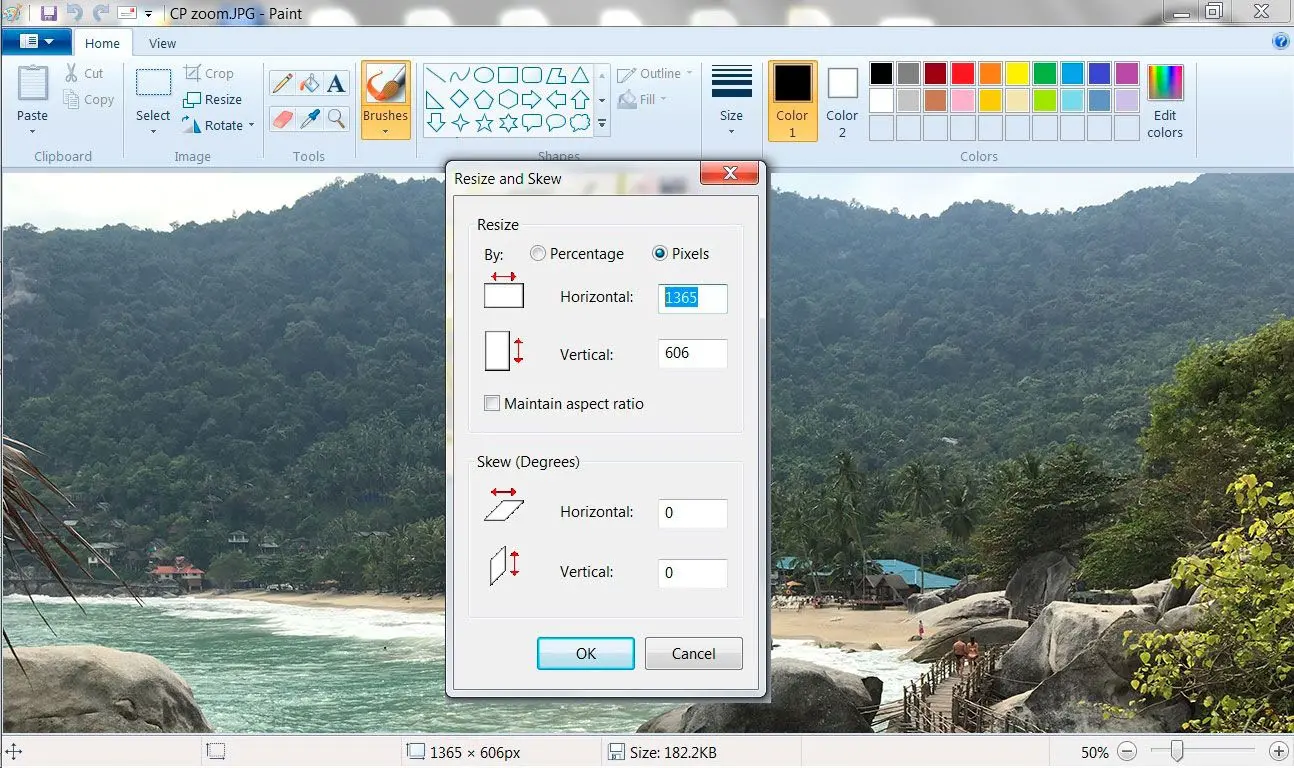
方法 #4:ペイント:Windows内蔵ツール
WindowsでMB単位で小さくする方法:
Windowsでは、画質を損なわずにKB単位で画像サイズを縮小できる有償または無償のソフトウェアプログラムを多数ダウンロードできます。しかし、同様の機能を持つ内蔵プログラムも存在します。
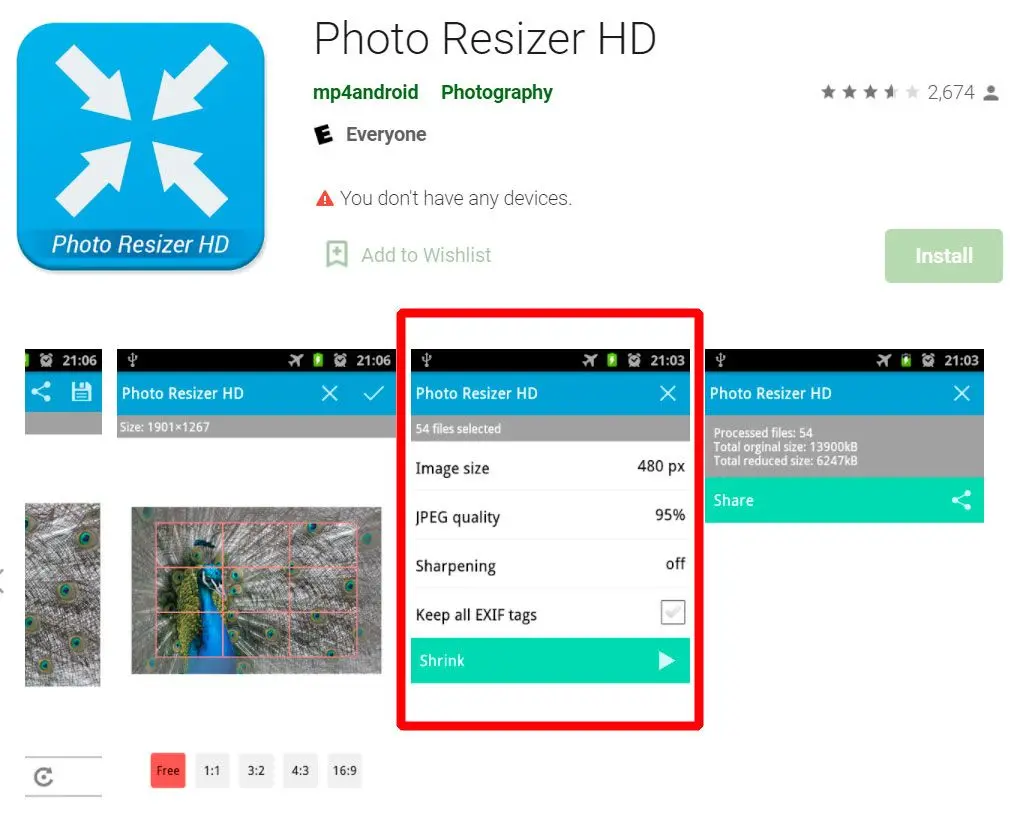
方法その5:Androidアプリの使用
Image Size Conversion Android:
多くの人がスマートフォンでオペレーティングシステムとしてAndroidを使用。PlayStoreからアプリケーションをダウンロードすることにより、Androidで画像を簡単にリサイズ可能。以下の手順で実行可能。
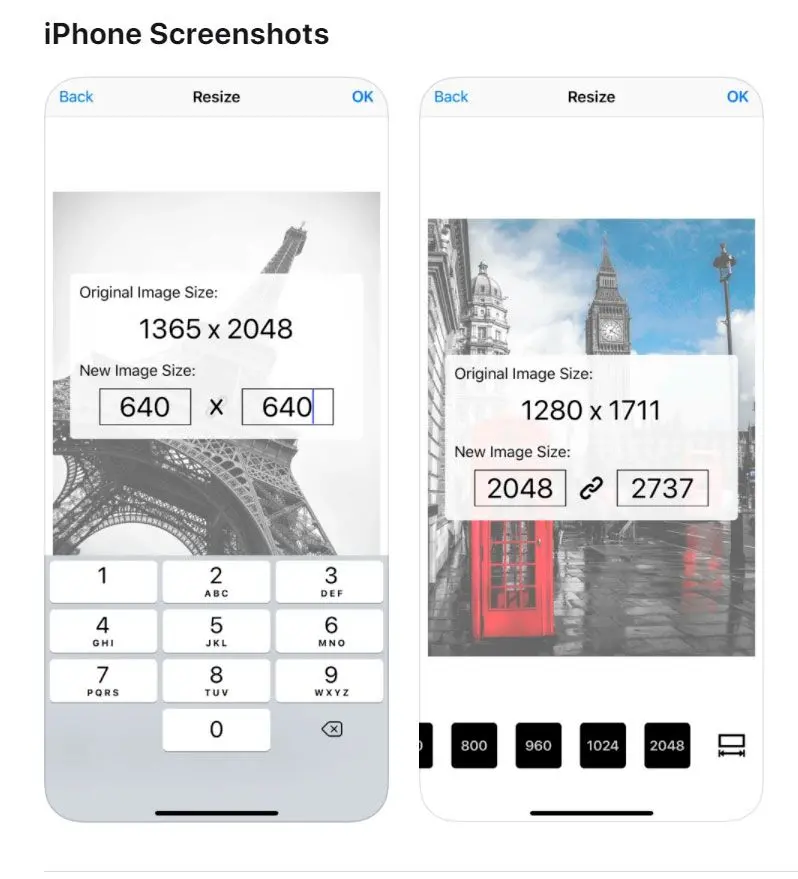
方法6:iPhoneアプリの使用
iPhoneでMBを減らす方法:
Appleのスマートフォンとタブレットはすべて、Macオペレーティングシステムを搭載している。iPhoneでの画像サイズ変更も容易で、時間を要しない。以下に必要な手順を示す。
方法7:無料写真MBからKBへの変換ソフトウェアダウンロード
私たちは、人々が好きで人気のあるものを基準に、レビュー対象製品を選択します。 私たちのテストフェーズは、製品の主要機能を強調し、最も適したソフトウェアを特定することに重点を置いています。 トップサイトからのユーザーレビューが製品レビューの作成を導きます。 ユーザーからのフィードバックを集め、SoftOrbitsソフトウェアや他の製品に対するユーザーの考えを理解します。
``` SoftOrbitsでは、正確かつ信頼できる情報を提供することを目標としています。

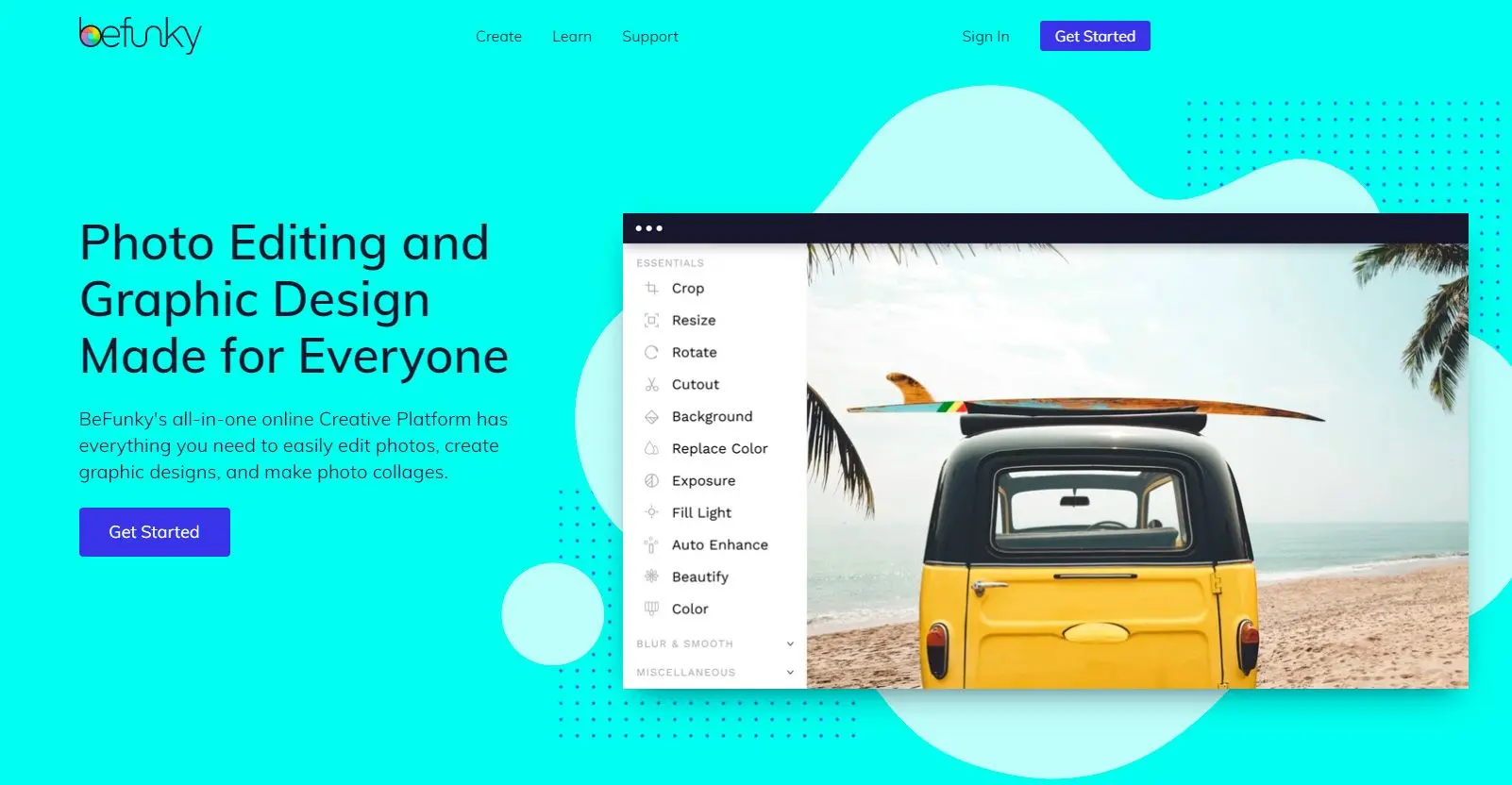
BeFunky (MBからKBへのオンライン変換):

これは、アカウントをアップグレードすると、リサイズ以上の機能を提供するツールです。画像変換手順は以下です。
長所:
短所:
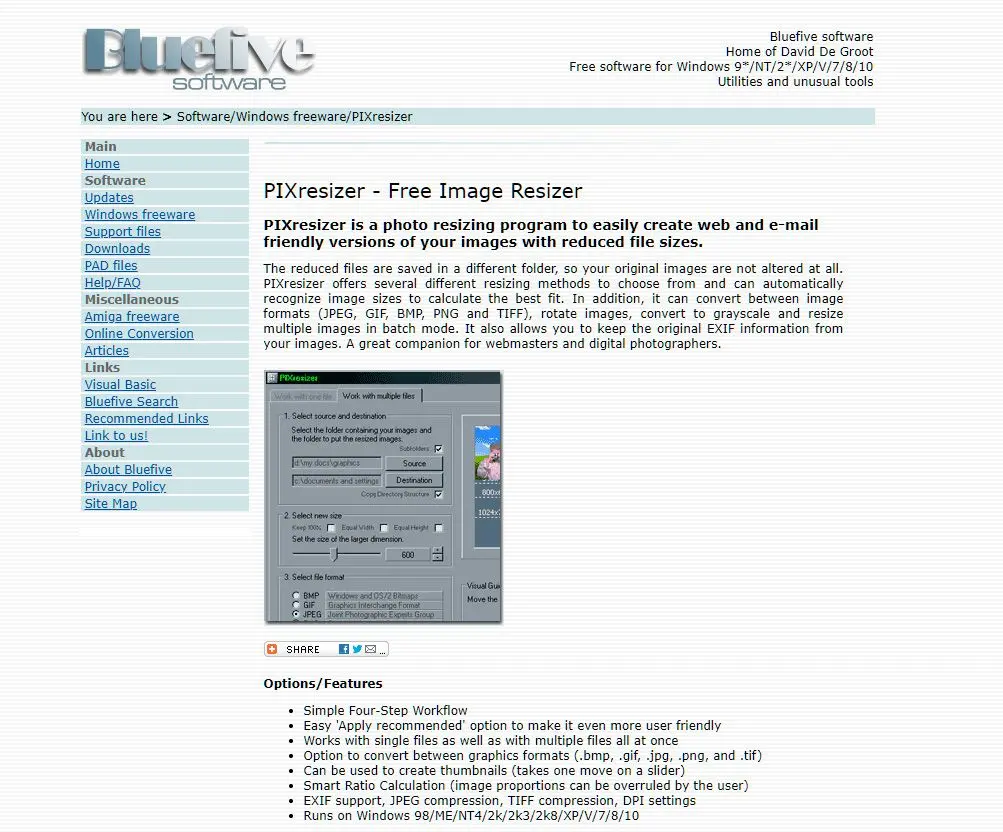
PIXresizer(無料画像KBリデューサー):

目的を遵守し、派手な追加機能を持たない、簡素なツールである。単一または複数のjpegまたはpngファイルのサイズを、希望する画像寸法を選択して変更可能。フォーマットの変更も可能。
長所:
短所:
方法8:オンライン画像MBからKBへの変換ツール
市販のkb変換ツール全てがインストール必須ではない。インターネットブラウザ上で多くの優良ツールが見つかる。変換後、画像は破棄されるため、漏洩の心配はない。ダウンロード後、自由に使用可能。以下、kb単位で画像サイズを縮小する主要オンライン画像圧縮ツールをいくつか挙げる。
RSZR: Image Converter MB to KB:
本ツールはkb単位での画像サイズ変更に加え、トリミングも可能。不要な空白やオブジェクトを切り取った後、好みのサイズに調整できる。画像の回転も可能。ただし、Flash Playerが必要。長所:
短所:
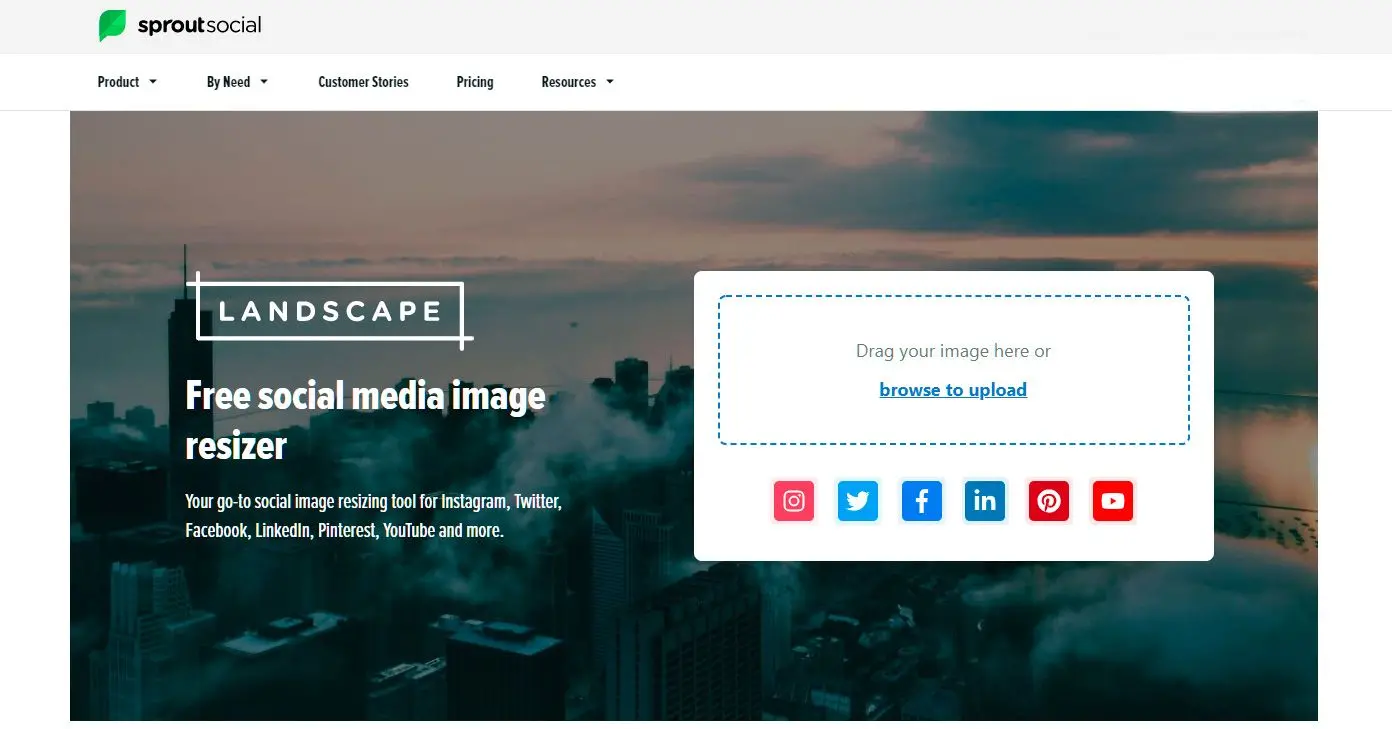
Sproutソーシャルメディアリサイザーツール:

Internet Marketing Ninjasがソーシャルメディアリサイザーツールをホスト。ソーシャルメディアアカウントに投稿する画像向けに設計。このオンラインツールの特徴は、画像をアップロードするソーシャルメディアプラットフォームのドロップダウンリストが提供される点。自動的にサイズが設定され、ダウンロード可能。画像フレームの寸法を知る手間は不要。
長所:
短所:
I Love IMG:

これは独自の機能を備えた優れたツールである。多数の画像を一度に処理可能。小さい場合は拡大しない機能も搭載。例えば、画像サイズが500pxで、写真サイズを600pxにしたい場合、その画像サイズは他の画像のように拡大されない。これにより、ぼやけた画像をリサイズする手間が省ける。
長所:
短所:
| アプリ名 | 機能スコア | ユーザビリティスコア | 全体品質マーク | 価格 | その他の基準 |
|---|---|---|---|---|---|
| BeFunky | 4つ星 | 4 星 | 4 星 | 無料(機能制限あり)、Pro版は月額$4.99から、または月額$2.91(年払い) |
|
| PIXresizer | 3つ星 | 3つ星 | 3 星 | 無料 |
|
| RSZR | 4つ星 | 4 星 | 4 星 | 無料 |
|
| ソーシャルメディアリサイザーツール | 3 星 | 3.5つ星 | 3.5 星 | 無料 |
|
| IMGを愛用 | 3.5つ星 | 3.5 星 | 3.5 星 | 無料 |
|
レビュー
BeFunky
John - 星4つPIXresizer
Jane - 星2つRSZR
Michael Brown - 星5つソーシャルメディアリサイザーツール
Emily Johnson - 星3つIMGを愛用
David - 星4つKB単位の写真サイズ変換ソフトで写真を変換する
お気に入りのプロフィール写真やアーティスティックなエフェクトを友人に送った際、ファイルが大きすぎてメール添付やモバイルデバイスで使用できないことにうんざりしていませんか?もしそうなら、KB単位の写真サイズ変換ソフトを検討する時期です。多数のオプションが存在。人気のあるPC用MBからKBへの変換アプリを含む。品質を損なうことなくファイルサイズを縮小可能。これらのソフトウェアオプションの多くは、芸術的効果の追加、写真加工ソフトウェアなど、追加機能も付属。
写真サイズ変換ソフトで簡単に変換できるのに、なぜ大きなファイルの送信に苦労する必要があるのか?今すぐ画像圧縮ソフトをダウンロードして、思い出を手軽に共有しましょう!

サイト速度を向上させるために画像ファイルサイズを縮小する方法
ウェブサイトのオーナーとして、大きな画像サイズが原因でサイトの読み込み速度が遅くなることを経験したことがあるかもしれません。検索エンジンや訪問者が高速な読み込み速度を重視する中、サイトの速度を向上させるために画像を最適化することが重要です。
本稿では、写真サイズ縮小方法、ウェブサイト向け画像最適化における推奨事項を解説する。
1. 画像サイズをMBからKBへ縮小
画像サイズが大きいほど、ファイルサイズも大きくなる。したがって、必要な正確なサイズに画像を調整することで、画像サイズを縮小できる。例えば、ウェブサイトの幅が1000ピクセルの場合、2000ピクセル幅の画像をアップロードする意味はない。画像サイズを縮小することにより、品質を損なわずにサイズを最小限に抑える。2. 画像圧縮
画像圧縮は、画質を損なわずに不要なデータを削除し、サイズを縮小する。TinyPNG、JPEG Optimizer、Compressor.ioなど、画像を圧縮するためのオンラインツールが多数存在する。これらのツールに画像をアップロードすると、画質を維持したまま圧縮される。これらのツールのほとんどは、画像をまとめて圧縮できるため、時間を節約できる。3. 適切なファイル形式の選択
画像サイズ縮小において、適切なファイル形式の選択は不可欠である。ウェブサイトで最も一般的に使用される画像ファイル形式は、JPEG、PNG、GIFの3種類である。
JPEG画像は、写真や多数の色を含む複雑な画像に適している。PNG画像は、グラフィック、ロゴ、透明な画像に最適である。GIF画像は、細部を必要としないアイコンやロゴなどの単純な画像に最適である。
4. 画像最適化プラグインの使用
WordPressなどのコンテンツ管理システム(CMS)を使用している場合、WP SmushやShortPixelなどの画像最適化プラグインをインストールできる。これらのプラグインは、画質に影響を与えることなく、画像を自動的に圧縮および最適化し、サイズを縮小する。
5. コンテンツ配信ネットワーク (CDN) の活用
コンテンツ配信ネットワーク (CDN) [4] は、画像を世界中の複数のサーバーにキャッシュすることで、サイトの高速化に役立つ。訪問者がサイトから画像を要求すると、最も近いサーバーが画像を配信し、読み込み時間を短縮する。Cloudflare や MaxCDN などのサービスは検討する価値がある。最適なツールは何か。
ウェブサイトの速度向上とユーザーエクスペリエンスの向上のためには、画像の最適化が不可欠である。サイズ変更、圧縮、適切なファイル形式の選択により、画質を損なうことなく画像ファイルサイズを大幅に削減できる。
参考文献
Ashbrook S. Image resizing for print and on-screen viewing //PSA Journal. – 2007. – Т. 73. – №. 11. – С. 36-38.ビデオガイド
画像解像度変更。Photoshop使用、画像サイズをKbまたはMbに変換。